D3D:Creación de texturas con Gimp
De TrenSimpedia
m (→Recreación de textos por composición) |
|||
| (38 ediciones intermedias no se muestran.) | |||
| Línea 3: | Línea 3: | ||
Elegido el objeto a reproducir, en este caso la estación de Coscurita, partiremos de unas fotografías amablemente proporcionadas por Estanislao. | Elegido el objeto a reproducir, en este caso la estación de Coscurita, partiremos de unas fotografías amablemente proporcionadas por Estanislao. | ||
| - | Para no reducir excesivamente el tiempo de carga de la página, dado el volumen de imágenes en ella, éstas están reducidas. | + | Para no reducir excesivamente el tiempo de carga de la página, dado el volumen de imágenes en ella, éstas están reducidas, pero puedes pinchar en ellas para verlas ampliadas. |
En este caso disponemos de las vistas de las cuatro fachadas del edificio: | En este caso disponemos de las vistas de las cuatro fachadas del edificio: | ||
| - | http://www.trensim.com/pere/VA/Coscurita01s.jpg http://www.trensim.com/pere/VA/Coscurita02s.jpg http://www.trensim.com/pere/VA/Coscurita03s.jpg http://www.trensim.com/pere/VA/Coscurita04s.jpg | + | [http://www.trensim.com/pere/VA/Coscurita01.jpg http://www.trensim.com/pere/VA/Coscurita01s.jpg] [http://www.trensim.com/pere/VA/Coscurita02.jpg http://www.trensim.com/pere/VA/Coscurita02s.jpg] [http://www.trensim.com/pere/VA/Coscurita03.jpg http://www.trensim.com/pere/VA/Coscurita03s.jpg] [http://www.trensim.com/pere/VA/Coscurita04.jpg http://www.trensim.com/pere/VA/Coscurita04s.jpg] |
El tamaño original es generoso y el encuadre bastante bueno (ortogonal), no obstante en ellas apreciamos dos fenómenos que siempre nos vamos a encontrar indefectiblemente, y en consecuencia tenemos que corregir: | El tamaño original es generoso y el encuadre bastante bueno (ortogonal), no obstante en ellas apreciamos dos fenómenos que siempre nos vamos a encontrar indefectiblemente, y en consecuencia tenemos que corregir: | ||
| Línea 23: | Línea 23: | ||
Una vez cargada la primera imagen en el editor, empezamos por añadir una guía (línea de referencia, horizontal o vertical, paralela a los bordes de la imagen) mediante '''Imagen > Guías > Guía nueva...''' y especificando que la deseamos ''vertical'' y a un valor arbitrario de píxeles del extremo izquierdo de la imagen, por ejemplo 47: | Una vez cargada la primera imagen en el editor, empezamos por añadir una guía (línea de referencia, horizontal o vertical, paralela a los bordes de la imagen) mediante '''Imagen > Guías > Guía nueva...''' y especificando que la deseamos ''vertical'' y a un valor arbitrario de píxeles del extremo izquierdo de la imagen, por ejemplo 47: | ||
| - | http://www.trensim.com/pere/VA/VATut001s.jpg | + | [http://www.trensim.com/pere/VA/VATut001.jpg http://www.trensim.com/pere/VA/VATut001s.jpg] |
Con lo cual nos aparecerá la guía sobre la imagen. Esta guía la ajustaremos al borde izquierdo del edificio para que nos de la referencia de como está afectado dicho lateral por la perspectiva de la fotografía. | Con lo cual nos aparecerá la guía sobre la imagen. Esta guía la ajustaremos al borde izquierdo del edificio para que nos de la referencia de como está afectado dicho lateral por la perspectiva de la fotografía. | ||
| Línea 29: | Línea 29: | ||
Ahora desplazaremos la guía hasta la posición deseada seleccionando '''Herramientas > Herramientas de transformación > Mover''', y la pincharemos con el ratón arrastrándola hasta situarla aproximadamente hasta ajustarla al margen izquierdo del edificio: | Ahora desplazaremos la guía hasta la posición deseada seleccionando '''Herramientas > Herramientas de transformación > Mover''', y la pincharemos con el ratón arrastrándola hasta situarla aproximadamente hasta ajustarla al margen izquierdo del edificio: | ||
| - | http://www.trensim.com/pere/VA/VATut002s.jpg | + | [http://www.trensim.com/pere/VA/VATut002.jpg http://www.trensim.com/pere/VA/VATut002s.jpg] |
Observamos que efectivamente, aunque nos parecía que la imagen no tenía grandes deformaciones, el costado superior del edificio es más estrecho que la base. | Observamos que efectivamente, aunque nos parecía que la imagen no tenía grandes deformaciones, el costado superior del edificio es más estrecho que la base. | ||
| Línea 35: | Línea 35: | ||
Terminaremos de colocar otra guía más vertical a la derecha del edificio y dos guías horizontales: en la base y a la altura de la base del tejado: | Terminaremos de colocar otra guía más vertical a la derecha del edificio y dos guías horizontales: en la base y a la altura de la base del tejado: | ||
| - | http://www.trensim.com/pere/VA/VATut003s.jpg | + | [http://www.trensim.com/pere/VA/VATut003.jpg http://www.trensim.com/pere/VA/VATut003s.jpg] |
Ahora podemos apreciar que ciertamente el extremo superior del edificio es más estrecho que el inferior, y que, si bien la base está suficientemente horizontal, la cornisa superior está algo más baja en el lado derecho que en el izquierdo. | Ahora podemos apreciar que ciertamente el extremo superior del edificio es más estrecho que el inferior, y que, si bien la base está suficientemente horizontal, la cornisa superior está algo más baja en el lado derecho que en el izquierdo. | ||
| Línea 43: | Línea 43: | ||
Procederemos a corregir estos aspectos escuadrando el edificio con las líneas guía que hemos colocado. Para ello vamos a seleccionar la zona a modificar mediante '''Herramientas > Herramientas de selección > Selección rectangular''', lo cual nos permite pinchar en la imagen y, arrastrando, crear dicha selección, que procuraremos sea aproximadamente como la que se muestra: | Procederemos a corregir estos aspectos escuadrando el edificio con las líneas guía que hemos colocado. Para ello vamos a seleccionar la zona a modificar mediante '''Herramientas > Herramientas de selección > Selección rectangular''', lo cual nos permite pinchar en la imagen y, arrastrando, crear dicha selección, que procuraremos sea aproximadamente como la que se muestra: | ||
| - | http://www.trensim.com/pere/VA/VATut004s.jpg | + | [http://www.trensim.com/pere/VA/VATut004.jpg http://www.trensim.com/pere/VA/VATut004s.jpg] |
Muestro la selección enmarcada en color rojo para apreciar mejor la misma (en el editor no se verá así). | Muestro la selección enmarcada en color rojo para apreciar mejor la misma (en el editor no se verá así). | ||
| - | El área comprende el edificio por sus bordes extremos. A esta área le aplicaremos una deformación, para recuperar el alineamiento de las líneas del edificio, mediante '''Herramientas > Herramientas de transformación > Perspectiva''', lo cual nos abrirá una ventana del script asociado con información y los controles de confirmación de la acción. Iremos a la imagen y observamos que han aparecido unos pequeños cuadrados en las esquinas de la selección. Empezaremos, por ejemplo, por pinchar en el de la esquina superior derecha, y lo estiramos hacia el exterior de la imagen y hacia arriba, lo suficiente para ver que el borde derecho del edificio esté paralelo a la línea guía vertical y que el extremo de la cornisa del tejado se ajuste por su base a la línea guía horizontal. | + | El área comprende el edificio por sus bordes extremos. A esta área le aplicaremos una deformación, para recuperar el alineamiento de las líneas del edificio, mediante '''Herramientas > Herramientas de transformación > Perspectiva''', lo cual nos abrirá una ventana del ''script'' asociado con información y los controles de confirmación de la acción. Iremos a la imagen y observamos que han aparecido unos pequeños cuadrados en las esquinas de la selección. Empezaremos, por ejemplo, por pinchar en el de la esquina superior derecha, y lo estiramos hacia el exterior de la imagen y hacia arriba, lo suficiente para ver que el borde derecho del edificio esté paralelo a la línea guía vertical y que el extremo de la cornisa del tejado se ajuste por su base a la línea guía horizontal. |
| - | http://www.trensim.com/pere/VA/VATut005s.jpg | + | [http://www.trensim.com/pere/VA/VATut005.jpg http://www.trensim.com/pere/VA/VATut005s.jpg] |
Ahora actuaremos con la esquina superior izquierda del mismo modo, para obtener que el borde izquierdo también esté paralelo a la línea guía, así como la cornisa del tejado ajustada por su base. Puede que tengamos que ir ajustando otras esquinas hasta conseguir que las líneas horizontales y verticales del edificio estén, efectivamente, escuadradas. Al final obtendremos algo parecido a la imagen siguiente: | Ahora actuaremos con la esquina superior izquierda del mismo modo, para obtener que el borde izquierdo también esté paralelo a la línea guía, así como la cornisa del tejado ajustada por su base. Puede que tengamos que ir ajustando otras esquinas hasta conseguir que las líneas horizontales y verticales del edificio estén, efectivamente, escuadradas. Al final obtendremos algo parecido a la imagen siguiente: | ||
| - | http://www.trensim.com/pere/VA/VATut006s.jpg | + | [http://www.trensim.com/pere/VA/VATut006.jpg http://www.trensim.com/pere/VA/VATut006s.jpg] |
| - | Cuando estemos satisfechos con la transformación, iremos a la ventana del script de Perspectiva y pulsaremos el botón '''Transformar'''. | + | Cuando estemos satisfechos con la transformación, iremos a la ventana del ''script'' de Perspectiva y pulsaremos el botón '''Transformar'''. |
| - | http://www.trensim.com/pere/VA/VATut007s.jpg | + | [http://www.trensim.com/pere/VA/VATut007.jpg http://www.trensim.com/pere/VA/VATut007s.jpg] |
Ya tenemos la imagen escuadrada (y además no nos ha hecho daño). Bien es cierto que en la misma apreciamos una torre metálica que nos "ensucia" la textura, pero de eso nos ocuparemos en un capítulo posterior. Ahora terminaremos el trabajo seleccionando el edificio para eliminar el resto de la imagen y guardando nuestro trabajo. Para lo primero (eliminar lo que no nos interesa de la imagen) usaremos '''Herramientas > Herramientas de transformación > Recortar y redimensionar''' y seleccionaremos el rectángulo exterior, que incluye la zona de la imagen que son interesa: | Ya tenemos la imagen escuadrada (y además no nos ha hecho daño). Bien es cierto que en la misma apreciamos una torre metálica que nos "ensucia" la textura, pero de eso nos ocuparemos en un capítulo posterior. Ahora terminaremos el trabajo seleccionando el edificio para eliminar el resto de la imagen y guardando nuestro trabajo. Para lo primero (eliminar lo que no nos interesa de la imagen) usaremos '''Herramientas > Herramientas de transformación > Recortar y redimensionar''' y seleccionaremos el rectángulo exterior, que incluye la zona de la imagen que son interesa: | ||
| - | http://www.trensim.com/pere/VA/VATut008s.jpg | + | [http://www.trensim.com/pere/VA/VATut008.jpg http://www.trensim.com/pere/VA/VATut008s.jpg] |
Para confirmar la zona a recortar, pincharemos con el ratón en el interior de la misma, lo cual producirá la acción de recorte. Esta zona la hemos trabajado en una capa, las líneas discontinuas son señal de ello, por lo cual procederemos a fusionar esta capa con la imagen base mediante '''Capa > Anclar la capa''', tras lo cual ya podemos proceder a salvar la imagen con el nombre que deseemos mediante '''Archivo > Guardar como...'''. | Para confirmar la zona a recortar, pincharemos con el ratón en el interior de la misma, lo cual producirá la acción de recorte. Esta zona la hemos trabajado en una capa, las líneas discontinuas son señal de ello, por lo cual procederemos a fusionar esta capa con la imagen base mediante '''Capa > Anclar la capa''', tras lo cual ya podemos proceder a salvar la imagen con el nombre que deseemos mediante '''Archivo > Guardar como...'''. | ||
| Línea 69: | Línea 69: | ||
Guías y transformación de la segunda imagen: | Guías y transformación de la segunda imagen: | ||
| - | http://www.trensim.com/pere/VA/VATut009s.jpg | + | [http://www.trensim.com/pere/VA/VATut009.jpg http://www.trensim.com/pere/VA/VATut009s.jpg] |
| - | http://www.trensim.com/pere/VA/VATut010s.jpg | + | [http://www.trensim.com/pere/VA/VATut010.jpg http://www.trensim.com/pere/VA/VATut010s.jpg] |
Guías y transformación de la tercera imagen: | Guías y transformación de la tercera imagen: | ||
| - | http://www.trensim.com/pere/VA/VATut011s.jpg | + | [http://www.trensim.com/pere/VA/VATut011.jpg http://www.trensim.com/pere/VA/VATut011s.jpg] |
| - | http://www.trensim.com/pere/VA/VATut012s.jpg | + | [http://www.trensim.com/pere/VA/VATut012.jpg http://www.trensim.com/pere/VA/VATut012s.jpg] |
Guías y transformación de la cuarta imagen: | Guías y transformación de la cuarta imagen: | ||
| - | http://www.trensim.com/pere/VA/VATut013s.jpg | + | [http://www.trensim.com/pere/VA/VATut013.jpg http://www.trensim.com/pere/VA/VATut013s.jpg] |
| - | http://www.trensim.com/pere/VA/VATut014s.jpg | + | [http://www.trensim.com/pere/VA/VATut014.jpg http://www.trensim.com/pere/VA/VATut014s.jpg] |
Guardados todos los archivos, hemos terminado con el proceso de escuadrado. | Guardados todos los archivos, hemos terminado con el proceso de escuadrado. | ||
| Línea 93: | Línea 93: | ||
Empecemos por la primera imagen. En ella hallamos la placa con el nombre de la estación, que pretendemos reservar. Creamos una selección alrededor de dicho cartel, sin importarnos demasiado el ajuste del área al mismo: | Empecemos por la primera imagen. En ella hallamos la placa con el nombre de la estación, que pretendemos reservar. Creamos una selección alrededor de dicho cartel, sin importarnos demasiado el ajuste del área al mismo: | ||
| - | http://www.trensim.com/pere/VA/VATut015s.jpg | + | [http://www.trensim.com/pere/VA/VATut015.jpg http://www.trensim.com/pere/VA/VATut015s.jpg] |
Ahora crearemos una nueva imagen a partir de la selección con '''Editar > Copiar''' y '''Editar > Pegar como nuevo'''. En este caso observamos que la placa está ladeada. Podemos corregir esto de la siguiente forma: | Ahora crearemos una nueva imagen a partir de la selección con '''Editar > Copiar''' y '''Editar > Pegar como nuevo'''. En este caso observamos que la placa está ladeada. Podemos corregir esto de la siguiente forma: | ||
| Línea 99: | Línea 99: | ||
Añadimos una Guía horizontal para comprobar cuando tendremos enderezada la placa y la colocamos en la base de la misma: | Añadimos una Guía horizontal para comprobar cuando tendremos enderezada la placa y la colocamos en la base de la misma: | ||
| - | http://www.trensim.com/pere/VA/VATut016.jpg | + | [http://www.trensim.com/pere/VA/VATut016.jpg http://www.trensim.com/pere/VA/VATut016.jpg] |
Y a continuación seleccionaremos '''Herramientas > Herramientas de transformación > Rotar''', con lo cual nos aparecerán las cuatro esquinas que permiten la transformación de la imagen. Pincharemos en una de ellas y arrastraremos hasta enderezar la misma, hecho que comprobaremos si la base de la placa coincide con la guía que hemos colocado a modo de ayuda: | Y a continuación seleccionaremos '''Herramientas > Herramientas de transformación > Rotar''', con lo cual nos aparecerán las cuatro esquinas que permiten la transformación de la imagen. Pincharemos en una de ellas y arrastraremos hasta enderezar la misma, hecho que comprobaremos si la base de la placa coincide con la guía que hemos colocado a modo de ayuda: | ||
| - | http://www.trensim.com/pere/VA/VATut017.jpg | + | [http://www.trensim.com/pere/VA/VATut017.jpg http://www.trensim.com/pere/VA/VATut017.jpg] |
Ahora si que podemos proceder a seleccionar lo más ajustadamente posible la placa: | Ahora si que podemos proceder a seleccionar lo más ajustadamente posible la placa: | ||
| - | http://www.trensim.com/pere/VA/VATut018.jpg | + | [http://www.trensim.com/pere/VA/VATut018.jpg http://www.trensim.com/pere/VA/VATut018.jpg] |
Y la copiamos en el portapapeles, para llevarla a la futura hoja de texturas para reserva de elementos, mediante '''Editar > Copiar'''. | Y la copiamos en el portapapeles, para llevarla a la futura hoja de texturas para reserva de elementos, mediante '''Editar > Copiar'''. | ||
| Línea 115: | Línea 115: | ||
Para crear dicha hoja de texturas iremos al menú y seleccionaremos '''Archivo > Nuevo'''. En la ventana de diálogo resultante elegiremos un tamaño de 256 por 256 píxeles, suficiente en este caso pues la zona copiada tiene 215 píxeles de ancho. Pulsaremos en el botón '''Aceptar'''. | Para crear dicha hoja de texturas iremos al menú y seleccionaremos '''Archivo > Nuevo'''. En la ventana de diálogo resultante elegiremos un tamaño de 256 por 256 píxeles, suficiente en este caso pues la zona copiada tiene 215 píxeles de ancho. Pulsaremos en el botón '''Aceptar'''. | ||
| - | http://www.trensim.com/pere/VA/VATut019s.jpg | + | [http://www.trensim.com/pere/VA/VATut019.jpg http://www.trensim.com/pere/VA/VATut019s.jpg] |
Añadiremos a la mueva imagen la placa que hemos guardado en el portapapeles mediante '''Editar > Pegar''' y con la herramienta Mover la ajustaremos a los márgenes de la imagen. | Añadiremos a la mueva imagen la placa que hemos guardado en el portapapeles mediante '''Editar > Pegar''' y con la herramienta Mover la ajustaremos a los márgenes de la imagen. | ||
| - | http://www.trensim.com/pere/VA/VATut020s.jpg | + | [http://www.trensim.com/pere/VA/VATut020.jpg http://www.trensim.com/pere/VA/VATut020s.jpg] |
Para aprovechar al máximo la capacidad de la hoja de texturas, reescalaremos la selección de la placa mediante '''Herramientas > Herramientas de transformación > Escalar''' lo cual nos abrirá una ventana de diálogo donde podremos proceder al escalado fino. | Para aprovechar al máximo la capacidad de la hoja de texturas, reescalaremos la selección de la placa mediante '''Herramientas > Herramientas de transformación > Escalar''' lo cual nos abrirá una ventana de diálogo donde podremos proceder al escalado fino. | ||
| - | http://www.trensim.com/pere/VA/VATut022s.jpg | + | [http://www.trensim.com/pere/VA/VATut022.jpg http://www.trensim.com/pere/VA/VATut022s.jpg] |
Incrementaremos la ''Anchura actual'' hasta 256, con lo que la ''Proporción de escala X'' ascenderá también hasta 1,19. Ahora iremos incrementando la ''Altura actual'' observando la ''Proporción de escala Y'' hasta que esta última también alcance un valor de 1,19. De esta forma nos aseguramos que el escalado es proporcional en ambos ejes. La imagen resultante nos mostrará: | Incrementaremos la ''Anchura actual'' hasta 256, con lo que la ''Proporción de escala X'' ascenderá también hasta 1,19. Ahora iremos incrementando la ''Altura actual'' observando la ''Proporción de escala Y'' hasta que esta última también alcance un valor de 1,19. De esta forma nos aseguramos que el escalado es proporcional en ambos ejes. La imagen resultante nos mostrará: | ||
| - | http://www.trensim.com/pere/VA/VATut023s.jpg | + | [http://www.trensim.com/pere/VA/VATut023.jpg http://www.trensim.com/pere/VA/VATut023s.jpg] |
| - | Confirmaremos el escalado pulsando el botón '''Escala''' del cuadro de diálogo del script Escalar, y fusionaremos la placa con el fondo de la imagen mediante '''Capa > Anclar la capa'''. | + | Confirmaremos el escalado pulsando el botón '''Escala''' del cuadro de diálogo del ''script'' Escalar, y fusionaremos la placa con el fondo de la imagen mediante '''Capa > Anclar la capa'''. |
Tras estas operaciones podemos proceder a guardar esta hoja de texturas con '''Archivo > Guardar'''. Para los nombres de texturas, y teniendo en cuenta que en una ruta estas tienen que convivir con las texturas de otros creadores, sugiero que cada cual las nombre según un criterio que impida la colisión de texturas con nombres iguales. Por ejemplo, sería un error llamar a la textura “placas.bmp” o algo parecido. En mi caso las voy a llamar “EDVACosP.bmp”: ''ED'' por que todas mis texturas de edificios empiezan con estas letras, ''VA'' porque son texturas para la ruta Valladolid Ariza, ''Cos'' porque formarán parte de la estación de Coscurita y ''P'' para diferenciar la textura de placas de otras que tenga dicha estación. | Tras estas operaciones podemos proceder a guardar esta hoja de texturas con '''Archivo > Guardar'''. Para los nombres de texturas, y teniendo en cuenta que en una ruta estas tienen que convivir con las texturas de otros creadores, sugiero que cada cual las nombre según un criterio que impida la colisión de texturas con nombres iguales. Por ejemplo, sería un error llamar a la textura “placas.bmp” o algo parecido. En mi caso las voy a llamar “EDVACosP.bmp”: ''ED'' por que todas mis texturas de edificios empiezan con estas letras, ''VA'' porque son texturas para la ruta Valladolid Ariza, ''Cos'' porque formarán parte de la estación de Coscurita y ''P'' para diferenciar la textura de placas de otras que tenga dicha estación. | ||
| Línea 135: | Línea 135: | ||
Como de la primera imagen no hay más elementos que reservar, cerraremos todas las ventanas abiertas y abriremos la tercera imagen de la estación, que también tiene unas placas que nos servirán. En concreto: una nueva placa con el nombre de la estación (diferente de la anterior) dos placas debajo de esta con las distancias kilométricas a Torralba y a Valladolid, y tres placas con las inscripciones “Jefe de Estación”, “Telégrafo” y “Sala de Espera”, aunque no de una calidad excesiva en este caso: | Como de la primera imagen no hay más elementos que reservar, cerraremos todas las ventanas abiertas y abriremos la tercera imagen de la estación, que también tiene unas placas que nos servirán. En concreto: una nueva placa con el nombre de la estación (diferente de la anterior) dos placas debajo de esta con las distancias kilométricas a Torralba y a Valladolid, y tres placas con las inscripciones “Jefe de Estación”, “Telégrafo” y “Sala de Espera”, aunque no de una calidad excesiva en este caso: | ||
| - | http://www.trensim.com/pere/VA/VATut021s.jpg | + | [http://www.trensim.com/pere/VA/VATut021.jpg http://www.trensim.com/pere/VA/VATut021s.jpg] |
| - | Empezaremos por ir seleccionando cada una de ellas y, como anteriormente, ir | + | Empezaremos por ir seleccionando cada una de ellas y, como anteriormente, ir pegándolas en la hoja de texturas reservada para las placas, escalándolas hasta el tamaño de la hoja, 256 píxeles. Yo las he distribuido de la siguiente manera: |
| - | http://www.trensim.com/pere/VA/VATut024s.jpg | + | [http://www.trensim.com/pere/VA/VATut024.jpg http://www.trensim.com/pere/VA/VATut024s.jpg] |
===Mejora de la legibilidad de los textos=== | ===Mejora de la legibilidad de los textos=== | ||
| Línea 145: | Línea 145: | ||
Observamos que el resultado no es tan bueno como en la primera placa, al ser menor la resolución de la imagen de partida. Si no somos exigentes nos conformaremos con esto, pues una vez colocado el edificio en el simulador, pocas personas se entretendrán en ir a leer una placa de un edificio de la ruta. Peeeero… como resulta que hoy '''sí''' que estamos exigentes, vamos a mejorar éstas en la medida de lo posible. | Observamos que el resultado no es tan bueno como en la primera placa, al ser menor la resolución de la imagen de partida. Si no somos exigentes nos conformaremos con esto, pues una vez colocado el edificio en el simulador, pocas personas se entretendrán en ir a leer una placa de un edificio de la ruta. Peeeero… como resulta que hoy '''sí''' que estamos exigentes, vamos a mejorar éstas en la medida de lo posible. | ||
| - | Podemos proceder con un pincel fino y repasar manualmente los caracteres, con mucha paciencia y tino. No obstante, también podemos usar la herramienta de texto que trae el editor para sobrescribir los textos que apenas se leer correctamente. El tipo de letra a usar puede ser un problema, pues el de las placas mencionadas no está disponible por defecto en los ordenadores. Una búsqueda por | + | Podemos proceder con un pincel fino y repasar manualmente los caracteres, con mucha paciencia y tino. No obstante, también podemos usar la herramienta de texto que trae el editor para sobrescribir los textos que apenas se leer correctamente. El tipo de letra a usar puede ser un problema, pues el de las placas mencionadas no está disponible por defecto en los ordenadores. Una búsqueda por Internet nos puede dar un resultado más satisfactorio. En este caso, tras explorar los tipos que poseo, he decidido usar el '''Impact Condensed''', que no siendo el de las placas, se parece suficiente. Escribiremos los textos y los situaremos sobre los existentes, escalándolos, ya bien sea en anchura, ya bien sea en altura, hasta conseguir el efecto deseado. |
| - | http://www.trensim.com/pere/VA/VATut025s.jpg | + | [http://www.trensim.com/pere/VA/VATut025.jpg http://www.trensim.com/pere/VA/VATut025s.jpg] |
El efecto es de un contraste excesivamente fuerte, pues las letras están muy marcadas y pixeladas. Para evitar esto procederemos de la siguiente forma: | El efecto es de un contraste excesivamente fuerte, pues las letras están muy marcadas y pixeladas. Para evitar esto procederemos de la siguiente forma: | ||
| Línea 153: | Línea 153: | ||
Primero hemos de tener presente que cada texto que hemos introducido se ha creado en una capa diferente, lo cual nos permite modificar de forma independiente cada una. Pero esto ahora no es lo que queremos, por tanto fusionaremos todas las capas, para lo cual primero hemos de visualizar el diálogo de capas, si no lo hubiéramos realizado anteriormente, por medio de '''Diálogos > Capas'''. En dicha ventana seleccionaremos la capa superior y la fusionaremos con la precedente mediante '''Capa > Combinar hacia abajo''', y repetiremos esto con todas las capas que existieran hasta que solamente queda la denominada ''Fondo''. | Primero hemos de tener presente que cada texto que hemos introducido se ha creado en una capa diferente, lo cual nos permite modificar de forma independiente cada una. Pero esto ahora no es lo que queremos, por tanto fusionaremos todas las capas, para lo cual primero hemos de visualizar el diálogo de capas, si no lo hubiéramos realizado anteriormente, por medio de '''Diálogos > Capas'''. En dicha ventana seleccionaremos la capa superior y la fusionaremos con la precedente mediante '''Capa > Combinar hacia abajo''', y repetiremos esto con todas las capas que existieran hasta que solamente queda la denominada ''Fondo''. | ||
| - | Una vez fusionadas todas | + | Una vez fusionadas todas las capas, lo que tenemos es una única imagen que vamos a tratar. Seleccionamos la zona donde están los textos a tratar, para evitar modificar el contraste en el resto. |
| - | http://www.trensim.com/pere/VA/VATut026s.jpg | + | [http://www.trensim.com/pere/VA/VATut026.jpg http://www.trensim.com/pere/VA/VATut026s.jpg] |
(se ha remarcado en rojo la zona NO seleccionada) | (se ha remarcado en rojo la zona NO seleccionada) | ||
| Línea 161: | Línea 161: | ||
Para reducir el contraste de la zona seleccionada haremos '''Herramientas > Herramientas de color > Brillo-Contraste''' y en el cuadro de diálogo que aparece probaremos a reducir el contraste, aumentando el brillo para compensar la pérdida de luz. Unos valores de ''Brillo=40'' y ''Contraste=-35'' me han parecido suficientes. El resultado ha mejorado en integración de las letras con las placas. | Para reducir el contraste de la zona seleccionada haremos '''Herramientas > Herramientas de color > Brillo-Contraste''' y en el cuadro de diálogo que aparece probaremos a reducir el contraste, aumentando el brillo para compensar la pérdida de luz. Unos valores de ''Brillo=40'' y ''Contraste=-35'' me han parecido suficientes. El resultado ha mejorado en integración de las letras con las placas. | ||
| - | http://www.trensim.com/pere/VA/VATut027s.jpg | + | [http://www.trensim.com/pere/VA/VATut027.jpg http://www.trensim.com/pere/VA/VATut027s.jpg] |
No obstante todavía se observa un reborde excesivamente nítido de las mismas, con una cierta pixelación. Esto lo reduciremos mediante el emborronado ligero de la imagen que obtendremos con '''Herramientas > Herramientas de pintura > Convolución''', lo cual nos da acceso a una herramienta para difuminado. Elegiremos un pincel de unos 9 píxeles de radio y lo aplicaremos sobre todas las letras, especialmente en sus rebordes. Obtendremos un acabado parecido al siguiente: | No obstante todavía se observa un reborde excesivamente nítido de las mismas, con una cierta pixelación. Esto lo reduciremos mediante el emborronado ligero de la imagen que obtendremos con '''Herramientas > Herramientas de pintura > Convolución''', lo cual nos da acceso a una herramienta para difuminado. Elegiremos un pincel de unos 9 píxeles de radio y lo aplicaremos sobre todas las letras, especialmente en sus rebordes. Obtendremos un acabado parecido al siguiente: | ||
| - | http://www.trensim.com/pere/VA/VATut028s.jpg | + | [http://www.trensim.com/pere/VA/VATut028.jpg http://www.trensim.com/pere/VA/VATut028s.jpg] |
Salvaremos la imagen sobrescribiendo el archivo de texturas anteriormente creado. | Salvaremos la imagen sobrescribiendo el archivo de texturas anteriormente creado. | ||
| Línea 171: | Línea 171: | ||
Con esto podemos dar por finalizado el trabajo de reserva de elementos y la creación de la textura con las placas del edificio. | Con esto podemos dar por finalizado el trabajo de reserva de elementos y la creación de la textura con las placas del edificio. | ||
| + | |||
| + | ===Recreación de textos por composición=== | ||
| + | |||
| + | Como alternativa más efectiva al anterior método, pero siempre que contemos con el material fotográfico adecuado, podemos recrear las placas por composición a partir de otra similar. | ||
| + | |||
| + | En este caso, a partir de la fotografía de una placa esmaltada con el texto "Representante de Soria", y mediante recorta y pega de las letras (con algún "borrado" de los rebordes), se puede reproducir una nueva textura con placas de estación que pueden servir para muchas de ellas: | ||
| + | |||
| + | [http://www.trensim.com/pere/VA/VATut073.jpg http://www.trensim.com/pere/VA/VATut073.jpg] | ||
| + | |||
| + | La primera placa es la original, siendo las siguientes composiciones de la anterior. | ||
| + | |||
| + | En concreto, para la placa de "Sala de espera", todas las letras las encontramos en la placa original, excepto la "L", la cual no es mayor problema crearla a partir de una "E" previo borrado de los segmentos horizontales superiores de la misma. | ||
| + | |||
| + | Para la placa de "Jefe de estación", nuevamente todas las letras la encontramos en la placa original, excepto la "J", la "F" y la "C". La primera y la última se han obtenido a partir de una "O", con la eliminación de los trazos necesarios, mientras que la "F" se ha obtenido también a partir de una "E" por eliminación del segmento inferior. | ||
| + | |||
| + | Por último, para la placa de "Telégrafo" las letras "L" y "F" ya las habíamos elaborado anteriormente, y la letra "G" ha sido elaborada a partir de una "C" por adición del segmento horizontal. | ||
==Limpiando las texturas== | ==Limpiando las texturas== | ||
| Línea 176: | Línea 192: | ||
Seguiremos el proceso de las texturas a partir de los archivos obtenidos en el proceso de escuadrado y recortado. Recordémoslos: | Seguiremos el proceso de las texturas a partir de los archivos obtenidos en el proceso de escuadrado y recortado. Recordémoslos: | ||
| - | http://www.trensim.com/pere/VA/Coscurita11s.jpg http://www.trensim.com/pere/VA/Coscurita12s.jpg http://www.trensim.com/pere/VA/Coscurita13s.jpg http://www.trensim.com/pere/VA/Coscurita14s.jpg | + | [http://www.trensim.com/pere/VA/Coscurita11.jpg http://www.trensim.com/pere/VA/Coscurita11s.jpg] [http://www.trensim.com/pere/VA/Coscurita12.jpg http://www.trensim.com/pere/VA/Coscurita12s.jpg] [http://www.trensim.com/pere/VA/Coscurita13.jpg http://www.trensim.com/pere/VA/Coscurita13s.jpg] [http://www.trensim.com/pere/VA/Coscurita14.jpg http://www.trensim.com/pere/VA/Coscurita14s.jpg] |
===Limpiando texturas por clonación=== | ===Limpiando texturas por clonación=== | ||
| Línea 184: | Línea 200: | ||
Empecemos por la fachada principal (a las vías). Cargamos la imagen en el editor y la observamos para proceder a determinar los pasos para su “limpieza”: | Empecemos por la fachada principal (a las vías). Cargamos la imagen en el editor y la observamos para proceder a determinar los pasos para su “limpieza”: | ||
| - | http://www.trensim.com/pere/VA/Coscurita14s.jpg | + | [http://www.trensim.com/pere/VA/Coscurita14.jpg http://www.trensim.com/pere/VA/Coscurita14s.jpg] |
Básicamente, nos interesa eliminar la farola de andén, el cartel azul, el banco, el reloj y las dos farolas adosadas al edificio. Las placas, aunque las tenemos reservadas, no las eliminaremos pues nos indicarán la posición donde colocar las nuevas (ya veremos como). | Básicamente, nos interesa eliminar la farola de andén, el cartel azul, el banco, el reloj y las dos farolas adosadas al edificio. Las placas, aunque las tenemos reservadas, no las eliminaremos pues nos indicarán la posición donde colocar las nuevas (ya veremos como). | ||
| Línea 190: | Línea 206: | ||
Vamos por partes: la farola de andén. Para su eliminación empezaremos por “borrar” el globo superior, para lo cual usaremos la herramienta de clonar, que seleccionaremos con '''Herramientas > Herramientas de pintura > Clonar'''. Así mismo elegiremos un tamaño de brocha redonda adecuada, por ejemplo la “''circle fuzzy 19''”. El funcionamiento de esta herramienta se basa en que produce una copia de una zona de la imagen sobre otra zona. Para seleccionar la zona a partir de la cual queremos clonar pulsaremos la tecla '''Control''' a la vez que pinchamos sobre la imagen. En este caso he seleccionado un nudo del canalón, tal como se ve en esta imagen | Vamos por partes: la farola de andén. Para su eliminación empezaremos por “borrar” el globo superior, para lo cual usaremos la herramienta de clonar, que seleccionaremos con '''Herramientas > Herramientas de pintura > Clonar'''. Así mismo elegiremos un tamaño de brocha redonda adecuada, por ejemplo la “''circle fuzzy 19''”. El funcionamiento de esta herramienta se basa en que produce una copia de una zona de la imagen sobre otra zona. Para seleccionar la zona a partir de la cual queremos clonar pulsaremos la tecla '''Control''' a la vez que pinchamos sobre la imagen. En este caso he seleccionado un nudo del canalón, tal como se ve en esta imagen | ||
| - | http://www.trensim.com/pere/VA/ | + | [http://www.trensim.com/pere/VA/VATut029.jpg http://www.trensim.com/pere/VA/VATut029s.jpg] |
| - | Esta selección la hacemos para pintar un canalón “sobre” el globo de la | + | Esta selección la hacemos para pintar un canalón “sobre” el globo de la farola. Ahora empezaremos a “pintar”, sin pulsar ninguna tecla más que el ratón, empezando por otro nudo cercano al globo |
| - | http://www.trensim.com/pere/VA/ | + | [http://www.trensim.com/pere/VA/VATut030.jpg http://www.trensim.com/pere/VA/VATut030s.jpg] |
De esta forma nos aseguramos de que dicha clonación se haga correctamente alineada y el canalón tenga una continuidad, y sin soltar el ratón (para no perder la referencia inicial) arrastramos sobre el globo | De esta forma nos aseguramos de que dicha clonación se haga correctamente alineada y el canalón tenga una continuidad, y sin soltar el ratón (para no perder la referencia inicial) arrastramos sobre el globo | ||
| - | http://www.trensim.com/pere/VA/ | + | [http://www.trensim.com/pere/VA/VATut031.jpg http://www.trensim.com/pere/VA/VATut031s.jpg] |
Con lo cual obtendremos la clonación deseada: | Con lo cual obtendremos la clonación deseada: | ||
| - | http://www.trensim.com/pere/VA/ | + | [http://www.trensim.com/pere/VA/VATut032.jpg http://www.trensim.com/pere/VA/VATut032s.jpg] |
Si no está correctamente alineada podemos repetir estos mismos pasos hasta que el resultado sea satisfactorio. Sin soltar el ratón en ningún momento, podemos seguir pintando encima de la farola: | Si no está correctamente alineada podemos repetir estos mismos pasos hasta que el resultado sea satisfactorio. Sin soltar el ratón en ningún momento, podemos seguir pintando encima de la farola: | ||
| - | http://www.trensim.com/pere/VA/ | + | [http://www.trensim.com/pere/VA/VATut033.jpg http://www.trensim.com/pere/VA/VATut033s.jpg] |
Hemos "limpiado" nuestro primer trozo de textura. Podemos ensayar eligiendo diferentes zonas de origen de clonación e ir probando diferentes resultados. Para la zona del marco de la puerta podemos apoyarnos en la otra puerta de la estación, de donde elegiremos el origen de la clonación también | Hemos "limpiado" nuestro primer trozo de textura. Podemos ensayar eligiendo diferentes zonas de origen de clonación e ir probando diferentes resultados. Para la zona del marco de la puerta podemos apoyarnos en la otra puerta de la estación, de donde elegiremos el origen de la clonación también | ||
| - | http://www.trensim.com/pere/VA/ | + | [http://www.trensim.com/pere/VA/VATut034.jpg http://www.trensim.com/pere/VA/VATut034s.jpg] |
Al final tendremos eliminada la farola de la escena. Sensacional ¿no? | Al final tendremos eliminada la farola de la escena. Sensacional ¿no? | ||
| - | http://www.trensim.com/pere/VA/ | + | [http://www.trensim.com/pere/VA/VATut035.jpg http://www.trensim.com/pere/VA/VATut035s.jpg] |
Seguimos, según la misma técnica, eliminando: el cartel azul… | Seguimos, según la misma técnica, eliminando: el cartel azul… | ||
| - | http://www.trensim.com/pere/VA/ | + | [http://www.trensim.com/pere/VA/VATut036.jpg http://www.trensim.com/pere/VA/VATut036s.jpg] |
Las farolas adosadas al edificio: | Las farolas adosadas al edificio: | ||
| - | http://www.trensim.com/pere/VA/ | + | [http://www.trensim.com/pere/VA/VATut037.jpg http://www.trensim.com/pere/VA/VATut037s.jpg] |
El reloj y el banco: | El reloj y el banco: | ||
| - | http://www.trensim.com/pere/VA/ | + | [http://www.trensim.com/pere/VA/VATut038.jpg http://www.trensim.com/pere/VA/VATut038s.jpg] |
Podemos admirar nuestro resultado final con la fachada principal (antes y después): | Podemos admirar nuestro resultado final con la fachada principal (antes y después): | ||
| - | http://www.trensim.com/pere/VA/ | + | [http://www.trensim.com/pere/VA/Coscurita14.jpg http://www.trensim.com/pere/VA/Coscurita14s.jpg] |
| - | http://www.trensim.com/pere/VA/ | + | [http://www.trensim.com/pere/VA/Coscurita24.jpg http://www.trensim.com/pere/VA/Coscurita24s.jpg] |
Convenientemente modificada la fachada principal, y satisfechos con nuestro trabajo, procederemos a guardar el archivo de imagen. | Convenientemente modificada la fachada principal, y satisfechos con nuestro trabajo, procederemos a guardar el archivo de imagen. | ||
| + | ===Limpiando las texturas por "recorte y pega"=== | ||
| + | |||
| + | Seguiremos por obtener una fachada extrema “limpia”, a partir de las dos existentes. | ||
| + | |||
| + | [http://www.trensim.com/pere/VA/Coscurita11.jpg http://www.trensim.com/pere/VA/Coscurita11s.jpg] [http://www.trensim.com/pere/VA/Coscurita13.jpg http://www.trensim.com/pere/VA/Coscurita13s.jpg] | ||
| + | |||
| + | Observamos que de la primera tendremos que eliminar la torre metálica a la derecha y la maceta a la izquierda. Por el contrario, la segunda está más “limpia” salvo que hay que eliminar los restos del pozo y que el zócalo inferior está muy afectado por hierbajos. Por tanto lo deseable sería conservar la segunda imagen, con el zócalo y partes de la primera. | ||
| + | |||
| + | En este caso, nos permitiremos usar otra técnica que consistirá en copiar sobre la segunda imagen la primera a modo de capa, y de esta nueva capa “borrar” lo que no nos interese para que aparezca el fondo de la segunda fotografía. | ||
| + | |||
| + | Cargaremos en el editor la segunda imagen y añadiremos unas guías que nos enmarquen la fachada, como viene siendo habitual, además de otra horizontal indicando el borde superior del zócalo (en rojo en la imagen): | ||
| + | |||
| + | [http://www.trensim.com/pere/VA/VATut039.jpg http://www.trensim.com/pere/VA/VATut039s.jpg] | ||
| + | |||
| + | Estas nos servirán para encajar la primera foto sobre esta. | ||
| + | |||
| + | Abrimos la primera foto y la copiamos al portapapeles (ya sabéis Editar > Copiar o Control + C) y regresamos a la anterior para pegarla encima con '''Editar > Pegar''' (o Control + V). La imagen pegada supera las dimensiones de la imagen base, pero no pasa nada. Elegimos la herramienta de escalar '''Herramientas > Herramientas de transformación > Escalar''' y pinchamos en el cuadrado de la esquina inferior derecha para arrastrar hacia el centro de la imagen, de forma que la nueva se ajuste en las guías antes colocadas. Puede que necesitemos ajustar alguna esquina más, pero al final obtendremos el siguiente resultado: | ||
| + | |||
| + | [http://www.trensim.com/pere/VA/VATut040.jpg http://www.trensim.com/pere/VA/VATut040s.jpg] | ||
| + | |||
| + | Confirmaremos el escalado pulsando el botón ''Escala'' del cuadro de diálogo del ''script''. | ||
| + | |||
| + | De la capa que hemos pegado sólo nos interesa la esquina inferior izquierda, que precisamente nos ha de tapar el trozo del pozo, la maceta y el arbusto que tenemos en la imagen base. Para quedarnos solamente con ello lo seleccionaremos en la capa activa con lo que, al reducir la selección, se eliminará el resto de la imagen pegada. Por tanto, escogemos '''Herramientas > Herramientas de selección > Selección rectangular''' y, pinchando desde la esquina inferior izquierda, establecemos un área semejante a la siguiente: | ||
| + | |||
| + | [http://www.trensim.com/pere/VA/VATut041.jpg http://www.trensim.com/pere/VA/VATut041s.jpg] | ||
| + | |||
| + | Al soltar el botón del ratón cambiará la selección de la capa activa por lo que únicamente el trozo de imagen dentro de dicha área se mantendrá, siendo el resto eliminado | ||
| + | |||
| + | [http://www.trensim.com/pere/VA/VATut042.jpg http://www.trensim.com/pere/VA/VATut042s.jpg] | ||
| + | |||
| + | La fachada está empezando a parecer lo que deseamos, pero observamos que el tono de las piedras no es el mismo que el del resto de la fachada. Esto es debido a que las fotografías, aunque se tomasen en momentos cercanos en el tiempo, tienen parámetros de luz diferentes pues, evidentemente, sus orientaciones son opuestas totalmente. No importa. Como podemos observar, la diferencia es debida en este caso a una mayor saturación del color en la capa activa respecto a la capa base. | ||
| + | |||
| + | Para corregir esto seleccionaremos '''Herramientas > Herramientas de color > Tono-Saturación'''. En el cuadro de diálogo que se nos abrirá, modificaremos la saturación, reduciéndola ligeramente, y si es necesario podemos también actuar en la luminosidad. En este caso me ha bastado con reducir la saturación a un valor de -15 para obtener un tono de piedra similar al existente: | ||
| + | |||
| + | [http://www.trensim.com/pere/VA/VATut043.jpg http://www.trensim.com/pere/VA/VATut043s.jpg] | ||
| + | |||
| + | Confirmaremos la modificación en la capa activa mediante el botón ''Aceptar'' del cuadro de diálogo. | ||
| + | |||
| + | La otra cosa que observamos es que todavía nos molesta una maceta con su planta, esta vez en la capa activa, a la vez que preferiremos suavizar el borde de la misma para integrarlo mejor con la capa base. Para estas modificaciones procederemos a “borrar” las zonas no deseadas de la capa activa con una brocha de bordes difuminados. | ||
| + | |||
| + | Seleccionamos '''Herramientas > Herramientas de pintura > Goma de borrar''' y buscaremos entre las brochas, '''Diálogos > Brochas''', una de bordes difuminados (''Circle Fuzzy'') del mayor tamaño disponible. Con ella aplicaremos la goma de borrar sobre la selección activa, lo cual nos hará aparecer la capa base en el lugar de aplicación. El resultado deseado será similar al siguiente: | ||
| + | |||
| + | [http://www.trensim.com/pere/VA/VATut044.jpg http://www.trensim.com/pere/VA/VATut044s.jpg] | ||
| + | |||
| + | Cuando estemos satisfechos con el resultado, fusionaremos la capa activa a la capa base mediante '''Capa > Anclar la capa'''. | ||
| + | |||
| + | [http://www.trensim.com/pere/VA/VATut045.jpg http://www.trensim.com/pere/VA/VATut045s.jpg] | ||
| + | |||
| + | Usando la técnica de la clonación, anteriormente vista, y algún “recorta y pega” adicional, terminaremos de “esconder” los restos de la maceta que quedan, así como arreglaremos el zócalo de base que pueda quedar semioculto por las hierbas. | ||
| + | |||
| + | [http://www.trensim.com/pere/VA/VATut046.jpg http://www.trensim.com/pere/VA/VATut046s.jpg] | ||
| + | |||
| + | Con esto podemos dar por terminada la fachada lateral, por lo que procederemos a guardar el trabajo efectuado hasta ahora. | ||
| + | |||
| + | ===Limpiando las texturas con técnicas mixtas=== | ||
| + | |||
| + | Nos centraremos ahora en la última de las fachadas, la del patio de la estación. | ||
| + | |||
| + | [http://www.trensim.com/pere/VA/Coscurita12.jpg http://www.trensim.com/pere/VA/Coscurita12s.jpg] | ||
| + | |||
| + | Abrimos el fichero donde tenemos guardado nuestro trabajo y observamos que nos molestan el poste de teléfono, las farolas, una mata alta de hierbas que casi tapan una ventana, más hierbas en la zona baja de toda la fachada, un poste metálico frente a la puerta… | ||
| + | |||
| + | [http://www.trensim.com/pere/VA/VATut047.jpg http://www.trensim.com/pere/VA/VATut047s.jpg] | ||
| + | |||
| + | Aplicaremos las técnicas ya vistas en las anteriores fachadas de forma indistinta y alternada, que vendrá a ser la práctica habitual. Así, mediante clonación, haremos desaparecer el poste y las farolas: | ||
| + | |||
| + | [http://www.trensim.com/pere/VA/VATut048.jpg http://www.trensim.com/pere/VA/VATut048s.jpg] | ||
| + | |||
| + | Por el contrario, mediante la selección y copia de zonas de la fachada al andén (la puerta semioculta por el poste y la ventana tras las hierbas) y su pegado en nuestra fachada, rematada con la goma de borrar, terminaremos de “pulir” las cosillas que nos molestaban: | ||
| + | |||
| + | [http://www.trensim.com/pere/VA/VATut049.jpg http://www.trensim.com/pere/VA/VATut049s.jpg] | ||
| + | |||
| + | No repetiremos paso a paso estas acciones, pues la técnica ya está vista y su repetición no aportará nada nuevo al tema. | ||
| + | |||
| + | El resultado final vendrá a ser más o menos similar a este: | ||
| + | |||
| + | [http://www.trensim.com/pere/VA/VATut050.jpg http://www.trensim.com/pere/VA/VATut050s.jpg] | ||
| + | |||
| + | ==Obtención de las texturas== | ||
| + | |||
| + | Vamos a terminar con el tejado del edificio, para a continuación proceder a obtener los archivos de texturas de la estación de Coscurita | ||
| + | |||
| + | ===Creación de la textura para el tejado=== | ||
| + | |||
| + | Aunque hayamos llevado a cabo una buena tarea con las fotografías tomadas para reproducir un edificio, casi siempre nos faltará una cosa para redondear la faena: subirnos a un helicóptero y fotografiar el tejado visto desde arriba (y bien escuadrado, claro). Este “pequeño” inconveniente lo tendremos siempre con los edificios a reproducir. | ||
| + | |||
| + | Hace ya tiempo, cuando me planteé reproducir para el simulador mi primera estación, me basé en una que había construido a escala H0 para mi maqueta. Las texturas las obtuve fotografiando dicho edificio a escala, y cuando le tocó el turno al tejado no tuve ningún problema en fotografiarlo desde arriba. De ahí salió esta textura que he usado repetidamente en muchos de mis edificios, con algún retoque al tono de las tejas según la ocasión: | ||
| + | |||
| + | [http://www.trensim.com/pere/VA/EDTejado.jpg http://www.trensim.com/pere/VA/EDTejados.jpg] | ||
| + | |||
| + | Pero como no siempre podremos proceder de igual forma, vamos a ver un sencillo procedimiento para obtener la textura del tejado de la estación de Coscurita. | ||
| + | |||
| + | Si observamos la fotografía de la fachada lado andén, vemos que nos aparece un buen trozo de tejado de suficiente resolución para nuestro objetivo. La toma desde lejos permite ver bastante bien este tejado. | ||
| + | |||
| + | Nos centraremos en la zona donde las tejas están más perpendiculares a la base de la estación y las enmarcaremos por unas guías que nos delimiten la zona de trabajo. Abarcaremos una zona a izquierda y derecha en la cual la inclinación debida a la perspectiva no sea aún demasiado acusada (se inclinan, respectivamente, dos o tres hileras de tejas a lo sumo). | ||
| + | |||
| + | [http://www.trensim.com/pere/VA/VATut051.jpg http://www.trensim.com/pere/VA/VATut051s.jpg] | ||
| + | |||
| + | Realizaremos una selección rectangular de dicha zona y con la ayuda de la herramienta de transformación “Perspectiva” (a estas alturas ya estaréis acostumbrados a la interfaz del Gimp y no es necesario que os indique donde está la herramienta) estiraremos lateralmente la selección hasta observar que las hileras de tejas extremas están alineadas con las guías verticales: | ||
| + | |||
| + | [http://www.trensim.com/pere/VA/VATut052.jpg http://www.trensim.com/pere/VA/VATut052s.jpg] | ||
| + | |||
| + | Tras confirmar la transformación, seleccionaremos nuevamente el área entre las guías y la copiaremos al portapapeles. | ||
| + | |||
| + | [http://www.trensim.com/pere/VA/VATut053.jpg http://www.trensim.com/pere/VA/VATut053s.jpg] | ||
| + | |||
| + | Ahora crearemos una nueva imagen a la que le daremos unas dimensiones de 256 x 256, y que será la base para la textura del tejado. En esta imagen pegaremos la selección que teníamos en el portapapeles: | ||
| + | |||
| + | [http://www.trensim.com/pere/VA/VATut054.jpg http://www.trensim.com/pere/VA/VATut054s.jpg] | ||
| + | |||
| + | El área pegada supera las dimensiones, en anchura, del archivo de textura, pero eso no importa. Con la herramienta “Escalar” le daremos a la capa activa unas dimensiones de 256 píxeles de ancho por 128 píxeles de alto: | ||
| + | |||
| + | [http://www.trensim.com/pere/VA/VATut055.jpg http://www.trensim.com/pere/VA/VATut055s.jpg] | ||
| + | |||
| + | Rotaremos la imagen y la moveremos ajustada a un lado de la textura: | ||
| + | |||
| + | [http://www.trensim.com/pere/VA/VATut056.jpg http://www.trensim.com/pere/VA/VATut056s.jpg] | ||
| + | |||
| + | Únicamente nos faltará volver a copiar al portapapeles la selección actual y pegarla nuevamente en la misma imagen, para tener una nueva capa activa duplicado de la anterior. Ésta última la invertiremos simétricamente mediante '''Herramientas > Herramientas de transformación > Voltear''', para obtener la mitad que nos falta del tejado, y la moveremos ajustada al otro extremo de la textura. | ||
| + | |||
| + | Tras fusionar la capa obtendremos una textura con las tejas de la estación de Coscurita, lista para ser usada. Por tanto procederemos a salvar la imagen , en formato BMP. Yo le he dado el nombre EDVACosT.bmp: | ||
| + | |||
| + | [http://www.trensim.com/pere/VA/VATut057.jpg http://www.trensim.com/pere/VA/VATut057s.jpg] | ||
| + | |||
| + | Deberemos tener en cuenta que la zona de tejado que compone nuestra textura es solamente 1/5 de la longitud total del tejado, pero esto lo subsanaremos en el momento de aplicar la textura sobre la malla mediante la opción de mosaico que nos proporcione el editor 3D que usemos. | ||
| + | |||
| + | Por supuesto que, si hemos quedado satisfechos con esta textura, la guardaremos para otros edificios que tengan una arquitectura similar, y a lo largo de la línea seguro que los habrá. De esta forma, empezaremos a ir engrosando una pequeña colección de texturas que podremos usar en un futuro y que nos acelerará el proceso de creación de otros edificios. | ||
| + | |||
| + | ===Creación de las texturas de las fachadas=== | ||
| + | |||
| + | Como ya tenemos escuadradas y limpias las fachadas de la estación, nos queda finalmente crear las hojas de texturas. Estas ya sabemos que pueden ser de 256x256, 512x512 o 1024x1024 píxeles. El tamaño a elegir depende de las preferencias de cada cual, pero debemos recordar que el motor del juego no sólo se ralentiza por el número de polígonos a dibujar, si no también por el tamaño las de texturas, que pueden agotar la memoria de la tarjeta de vídeo, con lo cual el proceso de dibujado de una escena también se ralentizará. | ||
| + | |||
| + | Para edificios yo me decanto por usar texturas de 512x512 como máximo, dividiéndolas en cuatro cuadrados de 256x256 y usando estos según las necesidades. En este caso, he decidido que las dos fachadas “largas” ocupen cada una dos de esos cuadrados, o sea, 512x256 cada una, por tanto con ambas llenaremos una hoja de 512x512. Pero esto no debe tomarse más que como una preferencia particular. | ||
| + | |||
| + | Cargaremos la fachada de andén en el editor y recortaremos el espacio ocupado por la misma, pues el tejado ya no nos interesa: | ||
| + | |||
| + | [http://www.trensim.com/pere/VA/VATut058.jpg http://www.trensim.com/pere/VA/VATut058s.jpg] | ||
| + | |||
| + | La imagen resultante la copiaremos en el portapapeles. Crearemos una nueva imagen de 512x512 píxeles y pegaremos en ella la selección copiada, reescalándola al tamaño indicado de 512x256 y ubicándola en el archivo de textura. | ||
| + | |||
| + | [http://www.trensim.com/pere/VA/VATut059.jpg http://www.trensim.com/pere/VA/VATut059s.jpg] | ||
| + | |||
| + | Esto nos ha producido una deformación de las proporciones de la fachada, pero no nos tiene que preocupar. Cuando apliquemos la textura sobre la malla 3D, ésta se “estirará” a las dimensiones de la malla, por lo que si el modelo conserva las dimensiones reales la textura recuperará la proporción original. | ||
| + | |||
| + | Realizamos los mismos pasos con la otra fachada: | ||
| + | |||
| + | [http://www.trensim.com/pere/VA/VATut060.jpg http://www.trensim.com/pere/VA/VATut060s.jpg] | ||
| + | |||
| + | Y la añadimos a la textura, reescalándola también a 512x256 y colocándola en su sitio: | ||
| + | |||
| + | [http://www.trensim.com/pere/VA/VATut061.jpg http://www.trensim.com/pere/VA/VATut061s.jpg] | ||
| + | |||
| + | Podemos salvar este archivo en formato bmp. Yo lo he nombrado EDVACosA.bmp. | ||
| + | |||
| + | Por último, también crearemos otra hoja de texturas para la fachada restante. Esta la crearemos de 256x256 píxeles, pues ya no nos queda nada más que añadir a la misma. La imagen recortada y reescalada convenientemente quedará así: | ||
| + | |||
| + | [http://www.trensim.com/pere/VA/VATut062.jpg http://www.trensim.com/pere/VA/VATut062s.jpg] | ||
| + | |||
| + | Procederemos a guardarla como EDVACosB.bmp, y con esto ya tenemos la colección de texturas completa para este modelo: | ||
| + | * EDVACosA.bmp - Fachadas al andén y al patio | ||
| + | * EDVACosB.bmp - Fachadas laterales | ||
| + | * EDVACosT.bmp - Tejado | ||
| + | * EDVACosP.bmp - Placas de la estación | ||
| + | |||
| + | ===Nomenclatura de las texturas=== | ||
| + | |||
| + | Este aspecto es muy particular, y cada autor es libre de usar el método que más le guste, pero como recomendación deberemos huir de nombrar a los archivos de texturas con nombres genéricos tales como: "casa.bmp", "tejado.bmp", etc, pues podemos colisionar en nombre con otras texturas de otros objetos u otros autores. | ||
| + | |||
| + | En mi caso podéis comprobar que sigo unas sencillas reglas: | ||
| + | * Uso una estructura de nombres DOS, es decir 8 + ext, debido a pequeños problemas con alguna de las herramientas que utilizo. | ||
| + | * Los dos primeros caracteres los uso para determinar el tipo de textura. Todas las texturas para edificios empiezan con los caracteres "ED". | ||
| + | * En el caso de edificios, los dos siguientes caracteres me identifican la ruta o conjunto para la que está construido. En este caso "VA" representa la ruta Valladolid Ariza. | ||
| + | * Los tres siguientes identifican el objeto en cuestión. En este caso "Cos" hace referencia a la estación de Coscurita. | ||
| + | * El último carácter me indica una secuencia de textura dentro del objeto, procurando que informe del contenido de la textura. Así las fachadas las suelo identificar por "A", "B", "C", etc, el tejado por "T", la textura de las placas (si las hay) por "P", etc. | ||
| + | |||
| + | Entiéndase este método como un simple ejemplo de lo que cada cual puede elaborar. | ||
| + | |||
| + | ==Modelado del edificio== | ||
| + | |||
| + | ===Dimensiones del edificio=== | ||
| + | |||
| + | Antes de entrar a modelar la estación debemos tener presentes sus medidas. En este caso no disponemos de planos de la misma, pero las fotografías nos permitirán deducir su tamaño. | ||
| + | |||
| + | Nos bastará fijarnos en la fachada al andén: | ||
| + | |||
| + | [http://www.trensim.com/pere/VA/Coscurita14.jpg http://www.trensim.com/pere/VA/Coscurita14s.jpg] | ||
| + | |||
| + | En ella podemos medir la altura de una puerta en píxeles. Aproximadamente tiene 100 px de alto. Por la estructura de la puerta, podemos suponer que ésta tiene una altura de 2,5 metros, suficiente para el paso de una persona. Si ahora medimos la altura de la fachada (hasta el canalón) vemos que aproximadamente tiene 200 px de alto, por tanto podemos deducir que el edificio tiene 5 metros hasta el arranque del tejado. Si por último medimos su longitud nos da 850 px lo cual equivale a 21 metros de longitud. Todo ello aproximado, claro. | ||
| + | |||
| + | Por último podemos pasar a la fachada lateral: | ||
| + | |||
| + | [http://www.trensim.com/pere/VA/Coscurita13.jpg http://www.trensim.com/pere/VA/Coscurita13s.jpg] | ||
| + | |||
| + | Aquí volvemos a medir la altura hasta la base del tejado. En esta ocasión tenemos 350 px que equivalen a los 5 metros que ya hemos fijado anteriormente. Su anchura es de 600 px y por tanto, calculadora en mano, tenemos que el edificio tiene una anchura de 8,5 metros. Finalmente medimos la altura del tejado desde su base hasta el extremo superior y nos da 170 px que equivalen a 2,5 metros. | ||
| + | |||
| + | Ya tenemos las medidas principales del edificio. Por tanto pasamos a su elaboración en el editor 3D. | ||
| + | |||
| + | |||
| + | ===Construcción del edificio=== | ||
| + | |||
| + | Para ilustrar estos pasos he usado TSM, pero lo descrito es aplicable a cualquier otro editor 3D. Como el objeto de este artículo es el trabajo de las texturas, no indicaré los comandos empleados ya que cada cual interpretará las instrucciones acorde al editor 3D que suela usar, dado que el objetivo del tutorial no es el modelado en si. | ||
| + | |||
| + | Empezaremos creando un cubo que conformará el cuerpo de la estación, y le daremos como medidas Ancho: 8,5 m. Alto: 5 m. Largo 21 m. | ||
| + | |||
| + | [http://www.trensim.com/pere/VA/VATut063.jpg http://www.trensim.com/pere/VA/VATut063s.jpg] | ||
| + | |||
| + | Eliminaremos los polígonos superior e inferior de este cubo, pues en el modelo final no van a ser visibles | ||
| + | |||
| + | [http://www.trensim.com/pere/VA/VATut064.jpg http://www.trensim.com/pere/VA/VATut064s.jpg] | ||
| + | |||
| + | Aplicaremos las texturas de las fachadas usando las texturas EDVACosA.bmp y EDVACosB.bmp: | ||
| + | |||
| + | [http://www.trensim.com/pere/VA/VATut065.jpg http://www.trensim.com/pere/VA/VATut065s.jpg] | ||
| + | |||
| + | De momento presenta buen aspecto. Ahora construiremos el tejado con un nuevo cubo de 10 m. de ancho, 2,5 m. de alto y 21,5 m. de largo, y con dos secciones a lo ancho (que nos permitirán dar la inclinación al tejado): | ||
| + | |||
| + | [http://www.trensim.com/pere/VA/VATut066.jpg http://www.trensim.com/pere/VA/VATut066s.jpg] | ||
| + | |||
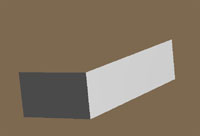
| + | Para dar la forma triangular seleccionaremos los puntos superiores extremos del cubo y los desplazaremos hacia abajo lo suficiente: | ||
| + | |||
| + | [http://www.trensim.com/pere/VA/VATut070.jpg http://www.trensim.com/pere/VA/VATut070s.jpg] | ||
| + | |||
| + | [http://www.trensim.com/pere/VA/VATut067.jpg http://www.trensim.com/pere/VA/VATut067s.jpg] | ||
| + | |||
| + | Texturizamos esta nueva pieza con la textura del tejado EDVACosT.bmp, para la caras superiores, y las anteriores para los laterales: | ||
| + | |||
| + | [http://www.trensim.com/pere/VA/VATut068.jpg http://www.trensim.com/pere/VA/VATut068s.jpg] | ||
| + | |||
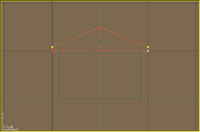
| + | Por último crearemos unos polígonos que texturizaremos con las placas y situaremos en los puntos adecuados: | ||
| + | |||
| + | [http://www.trensim.com/pere/VA/VATut069.jpg http://www.trensim.com/pere/VA/VATut069s.jpg] | ||
| + | |||
| + | Bien, exportaremos la malla y las texturas y renderizaremos, o abriremos el [[MSTS:Shape Viewer|Shape Viewer]], para comprobar el aspecto general: | ||
| + | http://www.trensim.com/pere/VA/VATut071.jpg | ||
| + | http://www.trensim.com/pere/VA/VATut072.jpg | ||
| + | En resumen, si alguien a la vista de lo presente está empezando a pensar que el proceso de creación de las texturas puede ser más trabajoso que el de modelado... en mi opinión tiene toda la razón. Hasta pronto. | ||
| - | [[Categoría: | + | [[Categoría:Diseño 3D|Creaciozzn textura Gimp]] |
| + | [[Categoría:Texturizaci%C3%B3n|Creaciozzn textura Gimp]] | ||
última version al 12:50 25 jun 2010
Contenido |
Un edificio sencillo
Elegido el objeto a reproducir, en este caso la estación de Coscurita, partiremos de unas fotografías amablemente proporcionadas por Estanislao.
Para no reducir excesivamente el tiempo de carga de la página, dado el volumen de imágenes en ella, éstas están reducidas, pero puedes pinchar en ellas para verlas ampliadas.
En este caso disponemos de las vistas de las cuatro fachadas del edificio:
El tamaño original es generoso y el encuadre bastante bueno (ortogonal), no obstante en ellas apreciamos dos fenómenos que siempre nos vamos a encontrar indefectiblemente, y en consecuencia tenemos que corregir:
- La deformación por la óptica y las líneas de fuga
- Los objetos que se interponen en la imagen y que no siempre podremos evitar.
Veamos como primer paso el tratamiento de las imágenes para corregir estos problemas, empezando por el primero.
Crearemos una copia de la primera imagen y trabajaremos sobre ella en el editor de imágenes. Para la presente explicación se ha usado como editor el GIMP v2.2.9. Como norma siempre trabajo sobre una copia de la fotografía original, para no destruir accidentalmente aquella.
Escuadrado de las imágenes
Colocación de las guías
Una vez cargada la primera imagen en el editor, empezamos por añadir una guía (línea de referencia, horizontal o vertical, paralela a los bordes de la imagen) mediante Imagen > Guías > Guía nueva... y especificando que la deseamos vertical y a un valor arbitrario de píxeles del extremo izquierdo de la imagen, por ejemplo 47:
Con lo cual nos aparecerá la guía sobre la imagen. Esta guía la ajustaremos al borde izquierdo del edificio para que nos de la referencia de como está afectado dicho lateral por la perspectiva de la fotografía.
Ahora desplazaremos la guía hasta la posición deseada seleccionando Herramientas > Herramientas de transformación > Mover, y la pincharemos con el ratón arrastrándola hasta situarla aproximadamente hasta ajustarla al margen izquierdo del edificio:
Observamos que efectivamente, aunque nos parecía que la imagen no tenía grandes deformaciones, el costado superior del edificio es más estrecho que la base.
Terminaremos de colocar otra guía más vertical a la derecha del edificio y dos guías horizontales: en la base y a la altura de la base del tejado:
Ahora podemos apreciar que ciertamente el extremo superior del edificio es más estrecho que el inferior, y que, si bien la base está suficientemente horizontal, la cornisa superior está algo más baja en el lado derecho que en el izquierdo.
Corrección de la perspectiva
Procederemos a corregir estos aspectos escuadrando el edificio con las líneas guía que hemos colocado. Para ello vamos a seleccionar la zona a modificar mediante Herramientas > Herramientas de selección > Selección rectangular, lo cual nos permite pinchar en la imagen y, arrastrando, crear dicha selección, que procuraremos sea aproximadamente como la que se muestra:
Muestro la selección enmarcada en color rojo para apreciar mejor la misma (en el editor no se verá así).
El área comprende el edificio por sus bordes extremos. A esta área le aplicaremos una deformación, para recuperar el alineamiento de las líneas del edificio, mediante Herramientas > Herramientas de transformación > Perspectiva, lo cual nos abrirá una ventana del script asociado con información y los controles de confirmación de la acción. Iremos a la imagen y observamos que han aparecido unos pequeños cuadrados en las esquinas de la selección. Empezaremos, por ejemplo, por pinchar en el de la esquina superior derecha, y lo estiramos hacia el exterior de la imagen y hacia arriba, lo suficiente para ver que el borde derecho del edificio esté paralelo a la línea guía vertical y que el extremo de la cornisa del tejado se ajuste por su base a la línea guía horizontal.
Ahora actuaremos con la esquina superior izquierda del mismo modo, para obtener que el borde izquierdo también esté paralelo a la línea guía, así como la cornisa del tejado ajustada por su base. Puede que tengamos que ir ajustando otras esquinas hasta conseguir que las líneas horizontales y verticales del edificio estén, efectivamente, escuadradas. Al final obtendremos algo parecido a la imagen siguiente:
Cuando estemos satisfechos con la transformación, iremos a la ventana del script de Perspectiva y pulsaremos el botón Transformar.
Ya tenemos la imagen escuadrada (y además no nos ha hecho daño). Bien es cierto que en la misma apreciamos una torre metálica que nos "ensucia" la textura, pero de eso nos ocuparemos en un capítulo posterior. Ahora terminaremos el trabajo seleccionando el edificio para eliminar el resto de la imagen y guardando nuestro trabajo. Para lo primero (eliminar lo que no nos interesa de la imagen) usaremos Herramientas > Herramientas de transformación > Recortar y redimensionar y seleccionaremos el rectángulo exterior, que incluye la zona de la imagen que son interesa:
Para confirmar la zona a recortar, pincharemos con el ratón en el interior de la misma, lo cual producirá la acción de recorte. Esta zona la hemos trabajado en una capa, las líneas discontinuas son señal de ello, por lo cual procederemos a fusionar esta capa con la imagen base mediante Capa > Anclar la capa, tras lo cual ya podemos proceder a salvar la imagen con el nombre que deseemos mediante Archivo > Guardar como....
Escuadrada convenientemente la primera imagen, procederemos de igual forma con el resto de ellas. Como que los pasos a seguir son exactamente los mismos, incluyo a continuación únicamente la posición de las guías empleadas y la transformación de perspectiva para cada una de ellas:
Guías y transformación de la segunda imagen:
Guías y transformación de la tercera imagen:
Guías y transformación de la cuarta imagen:
Guardados todos los archivos, hemos terminado con el proceso de escuadrado.
Reserva de imágenes
Observamos que en el edificio hay una serie de carteles cuyo texto puede resultar de difícil lectura una vez terminadas las texturas, si escalamos los mismos junto con el resto de las fachadas del edificio. Por tanto deberemos reservar dichos elementos en una hoja de texturas aparte preservando la resolución de los mismos.
Identificación de los elementos a reservar
Empecemos por la primera imagen. En ella hallamos la placa con el nombre de la estación, que pretendemos reservar. Creamos una selección alrededor de dicho cartel, sin importarnos demasiado el ajuste del área al mismo:
Ahora crearemos una nueva imagen a partir de la selección con Editar > Copiar y Editar > Pegar como nuevo. En este caso observamos que la placa está ladeada. Podemos corregir esto de la siguiente forma:
Añadimos una Guía horizontal para comprobar cuando tendremos enderezada la placa y la colocamos en la base de la misma:
Y a continuación seleccionaremos Herramientas > Herramientas de transformación > Rotar, con lo cual nos aparecerán las cuatro esquinas que permiten la transformación de la imagen. Pincharemos en una de ellas y arrastraremos hasta enderezar la misma, hecho que comprobaremos si la base de la placa coincide con la guía que hemos colocado a modo de ayuda:
Ahora si que podemos proceder a seleccionar lo más ajustadamente posible la placa:
Y la copiamos en el portapapeles, para llevarla a la futura hoja de texturas para reserva de elementos, mediante Editar > Copiar.
Creación de la textura de reservas
Para crear dicha hoja de texturas iremos al menú y seleccionaremos Archivo > Nuevo. En la ventana de diálogo resultante elegiremos un tamaño de 256 por 256 píxeles, suficiente en este caso pues la zona copiada tiene 215 píxeles de ancho. Pulsaremos en el botón Aceptar.
Añadiremos a la mueva imagen la placa que hemos guardado en el portapapeles mediante Editar > Pegar y con la herramienta Mover la ajustaremos a los márgenes de la imagen.
Para aprovechar al máximo la capacidad de la hoja de texturas, reescalaremos la selección de la placa mediante Herramientas > Herramientas de transformación > Escalar lo cual nos abrirá una ventana de diálogo donde podremos proceder al escalado fino.
Incrementaremos la Anchura actual hasta 256, con lo que la Proporción de escala X ascenderá también hasta 1,19. Ahora iremos incrementando la Altura actual observando la Proporción de escala Y hasta que esta última también alcance un valor de 1,19. De esta forma nos aseguramos que el escalado es proporcional en ambos ejes. La imagen resultante nos mostrará:
Confirmaremos el escalado pulsando el botón Escala del cuadro de diálogo del script Escalar, y fusionaremos la placa con el fondo de la imagen mediante Capa > Anclar la capa.
Tras estas operaciones podemos proceder a guardar esta hoja de texturas con Archivo > Guardar. Para los nombres de texturas, y teniendo en cuenta que en una ruta estas tienen que convivir con las texturas de otros creadores, sugiero que cada cual las nombre según un criterio que impida la colisión de texturas con nombres iguales. Por ejemplo, sería un error llamar a la textura “placas.bmp” o algo parecido. En mi caso las voy a llamar “EDVACosP.bmp”: ED por que todas mis texturas de edificios empiezan con estas letras, VA porque son texturas para la ruta Valladolid Ariza, Cos porque formarán parte de la estación de Coscurita y P para diferenciar la textura de placas de otras que tenga dicha estación.
Como de la primera imagen no hay más elementos que reservar, cerraremos todas las ventanas abiertas y abriremos la tercera imagen de la estación, que también tiene unas placas que nos servirán. En concreto: una nueva placa con el nombre de la estación (diferente de la anterior) dos placas debajo de esta con las distancias kilométricas a Torralba y a Valladolid, y tres placas con las inscripciones “Jefe de Estación”, “Telégrafo” y “Sala de Espera”, aunque no de una calidad excesiva en este caso:
Empezaremos por ir seleccionando cada una de ellas y, como anteriormente, ir pegándolas en la hoja de texturas reservada para las placas, escalándolas hasta el tamaño de la hoja, 256 píxeles. Yo las he distribuido de la siguiente manera:
Mejora de la legibilidad de los textos
Observamos que el resultado no es tan bueno como en la primera placa, al ser menor la resolución de la imagen de partida. Si no somos exigentes nos conformaremos con esto, pues una vez colocado el edificio en el simulador, pocas personas se entretendrán en ir a leer una placa de un edificio de la ruta. Peeeero… como resulta que hoy sí que estamos exigentes, vamos a mejorar éstas en la medida de lo posible.
Podemos proceder con un pincel fino y repasar manualmente los caracteres, con mucha paciencia y tino. No obstante, también podemos usar la herramienta de texto que trae el editor para sobrescribir los textos que apenas se leer correctamente. El tipo de letra a usar puede ser un problema, pues el de las placas mencionadas no está disponible por defecto en los ordenadores. Una búsqueda por Internet nos puede dar un resultado más satisfactorio. En este caso, tras explorar los tipos que poseo, he decidido usar el Impact Condensed, que no siendo el de las placas, se parece suficiente. Escribiremos los textos y los situaremos sobre los existentes, escalándolos, ya bien sea en anchura, ya bien sea en altura, hasta conseguir el efecto deseado.
El efecto es de un contraste excesivamente fuerte, pues las letras están muy marcadas y pixeladas. Para evitar esto procederemos de la siguiente forma:
Primero hemos de tener presente que cada texto que hemos introducido se ha creado en una capa diferente, lo cual nos permite modificar de forma independiente cada una. Pero esto ahora no es lo que queremos, por tanto fusionaremos todas las capas, para lo cual primero hemos de visualizar el diálogo de capas, si no lo hubiéramos realizado anteriormente, por medio de Diálogos > Capas. En dicha ventana seleccionaremos la capa superior y la fusionaremos con la precedente mediante Capa > Combinar hacia abajo, y repetiremos esto con todas las capas que existieran hasta que solamente queda la denominada Fondo.
Una vez fusionadas todas las capas, lo que tenemos es una única imagen que vamos a tratar. Seleccionamos la zona donde están los textos a tratar, para evitar modificar el contraste en el resto.
(se ha remarcado en rojo la zona NO seleccionada)
Para reducir el contraste de la zona seleccionada haremos Herramientas > Herramientas de color > Brillo-Contraste y en el cuadro de diálogo que aparece probaremos a reducir el contraste, aumentando el brillo para compensar la pérdida de luz. Unos valores de Brillo=40 y Contraste=-35 me han parecido suficientes. El resultado ha mejorado en integración de las letras con las placas.
No obstante todavía se observa un reborde excesivamente nítido de las mismas, con una cierta pixelación. Esto lo reduciremos mediante el emborronado ligero de la imagen que obtendremos con Herramientas > Herramientas de pintura > Convolución, lo cual nos da acceso a una herramienta para difuminado. Elegiremos un pincel de unos 9 píxeles de radio y lo aplicaremos sobre todas las letras, especialmente en sus rebordes. Obtendremos un acabado parecido al siguiente:
Salvaremos la imagen sobrescribiendo el archivo de texturas anteriormente creado.
Con esto podemos dar por finalizado el trabajo de reserva de elementos y la creación de la textura con las placas del edificio.
Recreación de textos por composición
Como alternativa más efectiva al anterior método, pero siempre que contemos con el material fotográfico adecuado, podemos recrear las placas por composición a partir de otra similar.
En este caso, a partir de la fotografía de una placa esmaltada con el texto "Representante de Soria", y mediante recorta y pega de las letras (con algún "borrado" de los rebordes), se puede reproducir una nueva textura con placas de estación que pueden servir para muchas de ellas:
La primera placa es la original, siendo las siguientes composiciones de la anterior.
En concreto, para la placa de "Sala de espera", todas las letras las encontramos en la placa original, excepto la "L", la cual no es mayor problema crearla a partir de una "E" previo borrado de los segmentos horizontales superiores de la misma.
Para la placa de "Jefe de estación", nuevamente todas las letras la encontramos en la placa original, excepto la "J", la "F" y la "C". La primera y la última se han obtenido a partir de una "O", con la eliminación de los trazos necesarios, mientras que la "F" se ha obtenido también a partir de una "E" por eliminación del segmento inferior.
Por último, para la placa de "Telégrafo" las letras "L" y "F" ya las habíamos elaborado anteriormente, y la letra "G" ha sido elaborada a partir de una "C" por adición del segmento horizontal.
Limpiando las texturas
Seguiremos el proceso de las texturas a partir de los archivos obtenidos en el proceso de escuadrado y recortado. Recordémoslos:
Limpiando texturas por clonación
Observamos que las dos fachadas pequeñas (extremas) son iguales exceptuando el hecho de que una de ellas lleva la placa con el nombre de la estación, pero como este elemento lo hemos reservado en una hoja de texturas a parte, podemos concluir que con una sola de ellas nos será suficiente para el edificio, pues la repetiremos en ambos extremos.
Empecemos por la fachada principal (a las vías). Cargamos la imagen en el editor y la observamos para proceder a determinar los pasos para su “limpieza”:
Básicamente, nos interesa eliminar la farola de andén, el cartel azul, el banco, el reloj y las dos farolas adosadas al edificio. Las placas, aunque las tenemos reservadas, no las eliminaremos pues nos indicarán la posición donde colocar las nuevas (ya veremos como).
Vamos por partes: la farola de andén. Para su eliminación empezaremos por “borrar” el globo superior, para lo cual usaremos la herramienta de clonar, que seleccionaremos con Herramientas > Herramientas de pintura > Clonar. Así mismo elegiremos un tamaño de brocha redonda adecuada, por ejemplo la “circle fuzzy 19”. El funcionamiento de esta herramienta se basa en que produce una copia de una zona de la imagen sobre otra zona. Para seleccionar la zona a partir de la cual queremos clonar pulsaremos la tecla Control a la vez que pinchamos sobre la imagen. En este caso he seleccionado un nudo del canalón, tal como se ve en esta imagen
Esta selección la hacemos para pintar un canalón “sobre” el globo de la farola. Ahora empezaremos a “pintar”, sin pulsar ninguna tecla más que el ratón, empezando por otro nudo cercano al globo
De esta forma nos aseguramos de que dicha clonación se haga correctamente alineada y el canalón tenga una continuidad, y sin soltar el ratón (para no perder la referencia inicial) arrastramos sobre el globo
Con lo cual obtendremos la clonación deseada:
Si no está correctamente alineada podemos repetir estos mismos pasos hasta que el resultado sea satisfactorio. Sin soltar el ratón en ningún momento, podemos seguir pintando encima de la farola:
Hemos "limpiado" nuestro primer trozo de textura. Podemos ensayar eligiendo diferentes zonas de origen de clonación e ir probando diferentes resultados. Para la zona del marco de la puerta podemos apoyarnos en la otra puerta de la estación, de donde elegiremos el origen de la clonación también
Al final tendremos eliminada la farola de la escena. Sensacional ¿no?
Seguimos, según la misma técnica, eliminando: el cartel azul…
Las farolas adosadas al edificio:
El reloj y el banco:
Podemos admirar nuestro resultado final con la fachada principal (antes y después):
Convenientemente modificada la fachada principal, y satisfechos con nuestro trabajo, procederemos a guardar el archivo de imagen.
Limpiando las texturas por "recorte y pega"
Seguiremos por obtener una fachada extrema “limpia”, a partir de las dos existentes.
Observamos que de la primera tendremos que eliminar la torre metálica a la derecha y la maceta a la izquierda. Por el contrario, la segunda está más “limpia” salvo que hay que eliminar los restos del pozo y que el zócalo inferior está muy afectado por hierbajos. Por tanto lo deseable sería conservar la segunda imagen, con el zócalo y partes de la primera.
En este caso, nos permitiremos usar otra técnica que consistirá en copiar sobre la segunda imagen la primera a modo de capa, y de esta nueva capa “borrar” lo que no nos interese para que aparezca el fondo de la segunda fotografía.
Cargaremos en el editor la segunda imagen y añadiremos unas guías que nos enmarquen la fachada, como viene siendo habitual, además de otra horizontal indicando el borde superior del zócalo (en rojo en la imagen):
Estas nos servirán para encajar la primera foto sobre esta.
Abrimos la primera foto y la copiamos al portapapeles (ya sabéis Editar > Copiar o Control + C) y regresamos a la anterior para pegarla encima con Editar > Pegar (o Control + V). La imagen pegada supera las dimensiones de la imagen base, pero no pasa nada. Elegimos la herramienta de escalar Herramientas > Herramientas de transformación > Escalar y pinchamos en el cuadrado de la esquina inferior derecha para arrastrar hacia el centro de la imagen, de forma que la nueva se ajuste en las guías antes colocadas. Puede que necesitemos ajustar alguna esquina más, pero al final obtendremos el siguiente resultado:
Confirmaremos el escalado pulsando el botón Escala del cuadro de diálogo del script.
De la capa que hemos pegado sólo nos interesa la esquina inferior izquierda, que precisamente nos ha de tapar el trozo del pozo, la maceta y el arbusto que tenemos en la imagen base. Para quedarnos solamente con ello lo seleccionaremos en la capa activa con lo que, al reducir la selección, se eliminará el resto de la imagen pegada. Por tanto, escogemos Herramientas > Herramientas de selección > Selección rectangular y, pinchando desde la esquina inferior izquierda, establecemos un área semejante a la siguiente:
Al soltar el botón del ratón cambiará la selección de la capa activa por lo que únicamente el trozo de imagen dentro de dicha área se mantendrá, siendo el resto eliminado
La fachada está empezando a parecer lo que deseamos, pero observamos que el tono de las piedras no es el mismo que el del resto de la fachada. Esto es debido a que las fotografías, aunque se tomasen en momentos cercanos en el tiempo, tienen parámetros de luz diferentes pues, evidentemente, sus orientaciones son opuestas totalmente. No importa. Como podemos observar, la diferencia es debida en este caso a una mayor saturación del color en la capa activa respecto a la capa base.
Para corregir esto seleccionaremos Herramientas > Herramientas de color > Tono-Saturación. En el cuadro de diálogo que se nos abrirá, modificaremos la saturación, reduciéndola ligeramente, y si es necesario podemos también actuar en la luminosidad. En este caso me ha bastado con reducir la saturación a un valor de -15 para obtener un tono de piedra similar al existente:
Confirmaremos la modificación en la capa activa mediante el botón Aceptar del cuadro de diálogo.
La otra cosa que observamos es que todavía nos molesta una maceta con su planta, esta vez en la capa activa, a la vez que preferiremos suavizar el borde de la misma para integrarlo mejor con la capa base. Para estas modificaciones procederemos a “borrar” las zonas no deseadas de la capa activa con una brocha de bordes difuminados.
Seleccionamos Herramientas > Herramientas de pintura > Goma de borrar y buscaremos entre las brochas, Diálogos > Brochas, una de bordes difuminados (Circle Fuzzy) del mayor tamaño disponible. Con ella aplicaremos la goma de borrar sobre la selección activa, lo cual nos hará aparecer la capa base en el lugar de aplicación. El resultado deseado será similar al siguiente:
Cuando estemos satisfechos con el resultado, fusionaremos la capa activa a la capa base mediante Capa > Anclar la capa.
Usando la técnica de la clonación, anteriormente vista, y algún “recorta y pega” adicional, terminaremos de “esconder” los restos de la maceta que quedan, así como arreglaremos el zócalo de base que pueda quedar semioculto por las hierbas.
Con esto podemos dar por terminada la fachada lateral, por lo que procederemos a guardar el trabajo efectuado hasta ahora.
Limpiando las texturas con técnicas mixtas
Nos centraremos ahora en la última de las fachadas, la del patio de la estación.
Abrimos el fichero donde tenemos guardado nuestro trabajo y observamos que nos molestan el poste de teléfono, las farolas, una mata alta de hierbas que casi tapan una ventana, más hierbas en la zona baja de toda la fachada, un poste metálico frente a la puerta…
Aplicaremos las técnicas ya vistas en las anteriores fachadas de forma indistinta y alternada, que vendrá a ser la práctica habitual. Así, mediante clonación, haremos desaparecer el poste y las farolas:
Por el contrario, mediante la selección y copia de zonas de la fachada al andén (la puerta semioculta por el poste y la ventana tras las hierbas) y su pegado en nuestra fachada, rematada con la goma de borrar, terminaremos de “pulir” las cosillas que nos molestaban:
No repetiremos paso a paso estas acciones, pues la técnica ya está vista y su repetición no aportará nada nuevo al tema.
El resultado final vendrá a ser más o menos similar a este:
Obtención de las texturas
Vamos a terminar con el tejado del edificio, para a continuación proceder a obtener los archivos de texturas de la estación de Coscurita
Creación de la textura para el tejado
Aunque hayamos llevado a cabo una buena tarea con las fotografías tomadas para reproducir un edificio, casi siempre nos faltará una cosa para redondear la faena: subirnos a un helicóptero y fotografiar el tejado visto desde arriba (y bien escuadrado, claro). Este “pequeño” inconveniente lo tendremos siempre con los edificios a reproducir.
Hace ya tiempo, cuando me planteé reproducir para el simulador mi primera estación, me basé en una que había construido a escala H0 para mi maqueta. Las texturas las obtuve fotografiando dicho edificio a escala, y cuando le tocó el turno al tejado no tuve ningún problema en fotografiarlo desde arriba. De ahí salió esta textura que he usado repetidamente en muchos de mis edificios, con algún retoque al tono de las tejas según la ocasión:
Pero como no siempre podremos proceder de igual forma, vamos a ver un sencillo procedimiento para obtener la textura del tejado de la estación de Coscurita.
Si observamos la fotografía de la fachada lado andén, vemos que nos aparece un buen trozo de tejado de suficiente resolución para nuestro objetivo. La toma desde lejos permite ver bastante bien este tejado.
Nos centraremos en la zona donde las tejas están más perpendiculares a la base de la estación y las enmarcaremos por unas guías que nos delimiten la zona de trabajo. Abarcaremos una zona a izquierda y derecha en la cual la inclinación debida a la perspectiva no sea aún demasiado acusada (se inclinan, respectivamente, dos o tres hileras de tejas a lo sumo).
Realizaremos una selección rectangular de dicha zona y con la ayuda de la herramienta de transformación “Perspectiva” (a estas alturas ya estaréis acostumbrados a la interfaz del Gimp y no es necesario que os indique donde está la herramienta) estiraremos lateralmente la selección hasta observar que las hileras de tejas extremas están alineadas con las guías verticales:
Tras confirmar la transformación, seleccionaremos nuevamente el área entre las guías y la copiaremos al portapapeles.
Ahora crearemos una nueva imagen a la que le daremos unas dimensiones de 256 x 256, y que será la base para la textura del tejado. En esta imagen pegaremos la selección que teníamos en el portapapeles:
El área pegada supera las dimensiones, en anchura, del archivo de textura, pero eso no importa. Con la herramienta “Escalar” le daremos a la capa activa unas dimensiones de 256 píxeles de ancho por 128 píxeles de alto:
Rotaremos la imagen y la moveremos ajustada a un lado de la textura:
Únicamente nos faltará volver a copiar al portapapeles la selección actual y pegarla nuevamente en la misma imagen, para tener una nueva capa activa duplicado de la anterior. Ésta última la invertiremos simétricamente mediante Herramientas > Herramientas de transformación > Voltear, para obtener la mitad que nos falta del tejado, y la moveremos ajustada al otro extremo de la textura.
Tras fusionar la capa obtendremos una textura con las tejas de la estación de Coscurita, lista para ser usada. Por tanto procederemos a salvar la imagen , en formato BMP. Yo le he dado el nombre EDVACosT.bmp:
Deberemos tener en cuenta que la zona de tejado que compone nuestra textura es solamente 1/5 de la longitud total del tejado, pero esto lo subsanaremos en el momento de aplicar la textura sobre la malla mediante la opción de mosaico que nos proporcione el editor 3D que usemos.
Por supuesto que, si hemos quedado satisfechos con esta textura, la guardaremos para otros edificios que tengan una arquitectura similar, y a lo largo de la línea seguro que los habrá. De esta forma, empezaremos a ir engrosando una pequeña colección de texturas que podremos usar en un futuro y que nos acelerará el proceso de creación de otros edificios.
Creación de las texturas de las fachadas
Como ya tenemos escuadradas y limpias las fachadas de la estación, nos queda finalmente crear las hojas de texturas. Estas ya sabemos que pueden ser de 256x256, 512x512 o 1024x1024 píxeles. El tamaño a elegir depende de las preferencias de cada cual, pero debemos recordar que el motor del juego no sólo se ralentiza por el número de polígonos a dibujar, si no también por el tamaño las de texturas, que pueden agotar la memoria de la tarjeta de vídeo, con lo cual el proceso de dibujado de una escena también se ralentizará.
Para edificios yo me decanto por usar texturas de 512x512 como máximo, dividiéndolas en cuatro cuadrados de 256x256 y usando estos según las necesidades. En este caso, he decidido que las dos fachadas “largas” ocupen cada una dos de esos cuadrados, o sea, 512x256 cada una, por tanto con ambas llenaremos una hoja de 512x512. Pero esto no debe tomarse más que como una preferencia particular.
Cargaremos la fachada de andén en el editor y recortaremos el espacio ocupado por la misma, pues el tejado ya no nos interesa:
La imagen resultante la copiaremos en el portapapeles. Crearemos una nueva imagen de 512x512 píxeles y pegaremos en ella la selección copiada, reescalándola al tamaño indicado de 512x256 y ubicándola en el archivo de textura.
Esto nos ha producido una deformación de las proporciones de la fachada, pero no nos tiene que preocupar. Cuando apliquemos la textura sobre la malla 3D, ésta se “estirará” a las dimensiones de la malla, por lo que si el modelo conserva las dimensiones reales la textura recuperará la proporción original.
Realizamos los mismos pasos con la otra fachada:
Y la añadimos a la textura, reescalándola también a 512x256 y colocándola en su sitio:
Podemos salvar este archivo en formato bmp. Yo lo he nombrado EDVACosA.bmp.
Por último, también crearemos otra hoja de texturas para la fachada restante. Esta la crearemos de 256x256 píxeles, pues ya no nos queda nada más que añadir a la misma. La imagen recortada y reescalada convenientemente quedará así:
Procederemos a guardarla como EDVACosB.bmp, y con esto ya tenemos la colección de texturas completa para este modelo:
- EDVACosA.bmp - Fachadas al andén y al patio
- EDVACosB.bmp - Fachadas laterales
- EDVACosT.bmp - Tejado
- EDVACosP.bmp - Placas de la estación
Nomenclatura de las texturas
Este aspecto es muy particular, y cada autor es libre de usar el método que más le guste, pero como recomendación deberemos huir de nombrar a los archivos de texturas con nombres genéricos tales como: "casa.bmp", "tejado.bmp", etc, pues podemos colisionar en nombre con otras texturas de otros objetos u otros autores.
En mi caso podéis comprobar que sigo unas sencillas reglas:
- Uso una estructura de nombres DOS, es decir 8 + ext, debido a pequeños problemas con alguna de las herramientas que utilizo.
- Los dos primeros caracteres los uso para determinar el tipo de textura. Todas las texturas para edificios empiezan con los caracteres "ED".
- En el caso de edificios, los dos siguientes caracteres me identifican la ruta o conjunto para la que está construido. En este caso "VA" representa la ruta Valladolid Ariza.
- Los tres siguientes identifican el objeto en cuestión. En este caso "Cos" hace referencia a la estación de Coscurita.
- El último carácter me indica una secuencia de textura dentro del objeto, procurando que informe del contenido de la textura. Así las fachadas las suelo identificar por "A", "B", "C", etc, el tejado por "T", la textura de las placas (si las hay) por "P", etc.
Entiéndase este método como un simple ejemplo de lo que cada cual puede elaborar.
Modelado del edificio
Dimensiones del edificio
Antes de entrar a modelar la estación debemos tener presentes sus medidas. En este caso no disponemos de planos de la misma, pero las fotografías nos permitirán deducir su tamaño.
Nos bastará fijarnos en la fachada al andén:
En ella podemos medir la altura de una puerta en píxeles. Aproximadamente tiene 100 px de alto. Por la estructura de la puerta, podemos suponer que ésta tiene una altura de 2,5 metros, suficiente para el paso de una persona. Si ahora medimos la altura de la fachada (hasta el canalón) vemos que aproximadamente tiene 200 px de alto, por tanto podemos deducir que el edificio tiene 5 metros hasta el arranque del tejado. Si por último medimos su longitud nos da 850 px lo cual equivale a 21 metros de longitud. Todo ello aproximado, claro.
Por último podemos pasar a la fachada lateral:
Aquí volvemos a medir la altura hasta la base del tejado. En esta ocasión tenemos 350 px que equivalen a los 5 metros que ya hemos fijado anteriormente. Su anchura es de 600 px y por tanto, calculadora en mano, tenemos que el edificio tiene una anchura de 8,5 metros. Finalmente medimos la altura del tejado desde su base hasta el extremo superior y nos da 170 px que equivalen a 2,5 metros.
Ya tenemos las medidas principales del edificio. Por tanto pasamos a su elaboración en el editor 3D.
Construcción del edificio
Para ilustrar estos pasos he usado TSM, pero lo descrito es aplicable a cualquier otro editor 3D. Como el objeto de este artículo es el trabajo de las texturas, no indicaré los comandos empleados ya que cada cual interpretará las instrucciones acorde al editor 3D que suela usar, dado que el objetivo del tutorial no es el modelado en si.
Empezaremos creando un cubo que conformará el cuerpo de la estación, y le daremos como medidas Ancho: 8,5 m. Alto: 5 m. Largo 21 m.
Eliminaremos los polígonos superior e inferior de este cubo, pues en el modelo final no van a ser visibles
Aplicaremos las texturas de las fachadas usando las texturas EDVACosA.bmp y EDVACosB.bmp:
De momento presenta buen aspecto. Ahora construiremos el tejado con un nuevo cubo de 10 m. de ancho, 2,5 m. de alto y 21,5 m. de largo, y con dos secciones a lo ancho (que nos permitirán dar la inclinación al tejado):
Para dar la forma triangular seleccionaremos los puntos superiores extremos del cubo y los desplazaremos hacia abajo lo suficiente:
Texturizamos esta nueva pieza con la textura del tejado EDVACosT.bmp, para la caras superiores, y las anteriores para los laterales:
Por último crearemos unos polígonos que texturizaremos con las placas y situaremos en los puntos adecuados:
Bien, exportaremos la malla y las texturas y renderizaremos, o abriremos el Shape Viewer, para comprobar el aspecto general:


En resumen, si alguien a la vista de lo presente está empezando a pensar que el proceso de creación de las texturas puede ser más trabajoso que el de modelado... en mi opinión tiene toda la razón. Hasta pronto.